パネルクイズ XAML の話
- ネタ元: パネルクイズ XAML (高橋 忍のブログ)
twitter で忍さんにコメントしたのですが、こちらの意図を正しく伝えられていなかった様なので blog 記事として残しておきます。
気になったのは Q3 です。
忍さんの模範解答としては「 StackPanel を使う」になっている訳ですが、それに対して twitter で以下のコメントをしました。
@shinoblogavi Q3なのですが、StackPanelだと左右のタイトルの長さが違うとうまくセンタリングされない気がします。このケースではGridの方が良くありませんか?
2013-06-07 13:52:48 via Twitter for Windows Phone to @shinoblogavi
私としては StackPanel を使用せずに Grid で 3 つの領域に分けて設定する想定だったのですが、「 StackPanel を中央寄せするための Grid が必要」ととられてしまった様です。
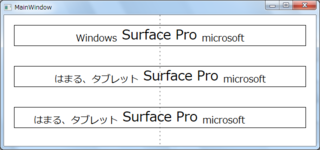
ちなみに私が先のツイートで問題として挙げたのは以下の様なケースです。

※手元の環境上、 Windows 7 上の WPF4 でサンプルを作ったため、微妙に縦方向のレイアウトがずれていますがそれは気にしない方向で。
ちなみに、上二つは StackPanel を利用した例(忍さんの解答)、一番下が Grid のみでレイアウトしたものです。(真ん中の点線は中心を示します)
ここで真ん中の例を見ると、 "Surface Pro" が右側に寄ってしまっているのがわかると思います。
これを、 "Surface Pro" が真ん中に来る様にしようとするなら Grid で書いた方がいいのではないか、と。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="はまる、タブレット" HorizontalAlignment="Right"/>
<TextBlock Text="Surface Pro" Grid.Column="1"/>
<TextBlock Text="microsoft" Grid.Column="2" HorizontalAlignment="Left"/>
</Grid>
# と書いたものの、全体的なデザイン(バランス)を考えると真ん中の方がいい気もするなぁ。。。 ^^;